The browser will either open the file, download it, or display a dialog.
with Carlo Diego, Cara Jordan, Lauren Ritz, Leonidas Maliokas, Bruce Weber
Introduction | Scholarly Essay and 3D model | Project Narrative | Appendices
The basis of this project’s 3-D digital recreation is nine archival photographs (Appendix 4) that date from the early 1880s and document the painting collection of the bibliophile James Lenox and its installation in New York’s Lenox Library, which was founded in 1870 and opened to the public in 1877. This project narrative chronicles the timeline, workflow, and the subjective authorial decisions involved in the organization and assembly of “A Digital Recreation of the Lenox Library Picture Gallery: A Contribution to the Early History of Public Art Museums in the United States.” These are followed by a comprehensive narrative of the creation and construction of the digital program. This detailed visual record of what Lenox collected, his taste, and his curatorial strategies fills a significant gap in the emerging studies on collecting and museums in the United States.
Project Background by Sally Webster
Following the approval of this project, I met with the editors of Nineteenth-Century Art Worldwide—Petra Chu, Isabel Taube, and Elizabeth Buhe—and attended an important conference, “Publishing Art History Digitally: the Present and the Future” (February 2016), held at the Institute of Fine Arts, New York University. This encouraged me to begin to organize my metadata, while reviewing websites introduced me to the various digital tools that would help me envision my project.
The most important of these was the interactive web site What Jane Saw, which has remained a reliable model. Designed by Janine Barchas with faculty and students of the English Department of the University of Texas, Austin, its intent is to show viewers—readers of the books of Jane Austen—what Austen saw when she visited two London art galleries around the turn of the eighteenth century: the Shakespeare Gallery in 1796 and the retrospective of Sir Joshua Reynolds at the British Institutions in 1813. The site’s opening page invites the viewer to attend either location. Both paths are similarly designed, each leading to an interactive rendering of several different rooms that contained the paintings on exhibition. Upon opening the Reynolds retrospective, for instance, a picture hanging on the wall can be activated by clicking on its surface. What appears is a pop-up window that contains a reproduction and factual information on the painting and, where appropriate, a discussion of how the painting, or its subject, pertain to Austen’s life and writing. Both the recreation of the British galleries and the use of pop-up windows were inspiring.
Also helpful was Catherine Roach’s more recent article “Rehanging Reynolds at the British Institution: Methods for Reconstructing Ephemeral Displays,” which critiques What Jane Saw.[1] In it, she encourages authors of digital reconstructions to be mindful of the “methods for representing lost displays,” acknowledge “visual uncertainty,” “illuminate process,” and recognize “the mediated nature of period images.”
Mindful of these concerns, I began to think about creating my own digital reconstruction. But first I had to determine if my archival photographs could be organized sequentially to give a complete representation of the Lenox Library Picture Gallery, so I pasted Xeroxes of the photographs inside a basic cardboard architectural model. There were a few overlaps, but otherwise the photographs matched up well. It was immediately apparent, however, that the model’s small scale, the awkwardness of the flimsy materials, and the poor quality of the photographs made scholarly inquiry impossible. Would it make a difference if the cardboard setup became an online 3-D model? What if it included the ability for the viewer to click on each painting and discover a text panel that contained a reproduction of each painting (a critical factor since the photographs were in black and white, and a number had darkened with age) along with relevant information similar to a museum label? I also thought it valuable to include a short text limited to the biography of the artist, a description of the painting, and its relevance to Lenox and his era.
Preparing the Data
It was a big undertaking to research all of the 147 paintings in Lenox’s collection, since many of the artists are little known and, as it turned out, many of the paintings hard to locate. I needed a research assistant, so I rehired Lauren Ritz, who had worked with me on my last book creating a spreadsheet for the gathering and cataloguing of my illustrations. After she accepted my invitation, we began to craft an appropriate format for assembling information for the Lenox Library Picture Gallery project.
Our first job was to give each painting a three-coordinate designation to locate it in the virtual gallery. The notation “a.1.1” specified that the painting was represented in the first photograph (the photographs were not labeled in the archival files, so I gave each of them an alphabetical designation, a through i); the first number designates the painting’s location as being in the first column of paintings from the left, and the second number refers to its position as the first painting at the top of the column.
The next task was to locate a given painting’s catalogue entry in the Lenox Library Guide (LLG) by connecting the painting’s number on the mat with the same number in the LLG. Once that step was completed and the relevant information recorded, the spreadsheet information followed logically—artist’s name, title of the painting, date, dimensions, and any other material included in the LLG, such as information relating to its purchase. While the creation of the spreadsheet took three months to complete, the writing of the text panels and our search for images were larger challenges, since a great number of the original paintings were deaccessioned and sold at auction over the years.
Search for Technical Help
Throughout the winter and spring of 2017, I talked to several digital technologists about collaborating with me to create the digital platform. Finally, on an off-chance I contacted the chairman of the Art Department at Lehman College, CUNY (I had been a faculty member at Lehman for many years), Sean McCarthy, who could not have been more helpful and enthusiastic. He referred me to David Schwittek, assistant professor of graphic design and digital media, who, as the fates would have it, occupied my old office.
At our first meeting, David had some concrete suggestions and volunteered to be my project manager. His offer was an answer to my prayers. Over the next few months, we hashed out a plan. He recommended that I hire Carlo Diego, a college laboratory technician and MFA candidate in the Art Department, whose assignment was to create the initial 3-D model of the gallery.
The process of implementing the interactive layer over the 3-D model would have to be done by someone else, and David searched for a suitable web-based gaming engine and game developer who could connect the work that Diego did to the game engine. That someone, who proves the reach of the internet, was Leonidas Maliokas, a civil engineer who lives in Montenegro and specializes in, among other things, a web-based game engine called PlayCanvas.
Researching and Writing the Text Panels
The heart of this project is the individual paintings and the descriptive text panels, which, when they become part of the 3-D model, bring Lenox’s varied collection to life. The creation of this material for 147 paintings took an inordinate amount of time and eventually involved three of us—me, Dr. Bruce Weber, and Dr. Cara Jordan—who worked in spurts to complete the panels in about seven months. Entries written by me are credited “SW,” those by Bruce Weber “BW,” and those by Cara Jordan “CJ.” Many of the paintings, as well as the artists, are obscure. While there is some information on the art collection in the Lenox Library archives at New York Public Library (NYPL), biographical information was obtained from Oxford Art Online, the online version of the Grove Encyclopedia of American Art, and the Frick Art Reference Library. The internet and Wikipedia were also invaluable resources, as were artists’ biographies, and, in the case of prominent artists, catalogues raisonnés.[2]
The most important information regarding the Lenox Library art collection, however, is in the LLG, which was published annually beginning in 1877 until the collection was moved to NYPL in 1911. Along with the names of the artists and the titles of their works, its listings often included the date of the object, the year it was purchased, and where it was bought. The LLG also contains listings of Lenox’s sculpture and decorative porcelains. Not included in the LLG were Lenox’s holdings of reproductive engravings, medals, and maps, some of which were housed in display cases in the picture gallery.
Tracking the Paintings
Most of the paintings transferred to the NYPL in 1911 have been deaccessioned and now have new owners, and some even have different titles, so it was a challenge to track them down. After a year and a half, we found approximately one-third, all of which are represented in color in the model. The black-and-white images came primarily from two sources: auction catalogues and the original archival photographs. Some of the latter are very grainy; they were only retained if there was external information, such as a title or a description, that aided in visually confirming the image. There are also blank, gray canvases bearing the words “image not found.” Lenox also included a number of copies that have been almost impossible to trace, and in some of these cases an image of the original painting has been inserted. Such a substitution is indicated in the text panel.
What Did the Lenox Library Picture Gallery Look Like?
The technology team needed to know how big the room was, what the light sources were, what was on the walls behind the paintings, whether the door opened in or out, and what the colors of walls and of the floor were. The picture gallery was located on the second floor off the hallway where Lenox placed his collection of sculptures (see figure 2 in the scholarly essay). The forty-by-fifty-foot picture gallery was at the back (east side) of the building and was well lit by skylights.[3] The location of these skylights was determined by a photograph of the rear of the building (fig. 1). On the slanted roof is what looks to be one large skylight, which I almost missed because I was enchanted and dumbfounded by the appearance of horses grazing in the backyard. The site was originally called the Lenox farm, and in the pre-automobile era the horses pulled the Lenoxes’ carriages.
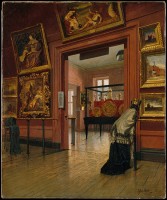
For the color of the floor covering and placement of the doors, I went back to look more closely at the original photographs. The one of the view of the southwest corner (fig. 2) contained enough visual information to make informed judgments. It appears that the gallery had a wooden floor that was partially covered by what looks like an oriental carpet. There are a few other examples of what the floors looked like in contemporary museums. One example is found in an 1882 painting by Frank Waller of the interior of the Metropolitan Museum of Art (fig. 3) in which the floors are wooden and bare. Another is a painting by Enrico Meneghelli, View of a Gallery in the Museum of Fine Arts, Copley Square (1877; Museum of Fine Arts, Boston).
Choosing the wall color was not as easy, and I began by examining the wall behind the paintings in the photograph. An enlargement revealed that the walls were covered in wallpaper with an abstract floral design, but what color was it? For this I turned to a large watercolor cross section of the second floor that Hunt had painted around 1875. In it, he embellished the wall of the picture gallery with a burnt sienna or ochre wallpaper that carried the same flowing design but in a sketch-like form (figs. 4, 5). It seems a shocking and un-Victorian choice, yet it was similar to the choice of color used contemporaneously at the Metropolitan Museum of Art and the Museum of Fine Arts, Boston.
Another decision had to be made about the frames. As Diego worked to transfer individual paintings from the photographs to the walls of the model, he said that it would take a lot of time to cut out the frames’ filigree borders. Instead, could he use stock frames from the internet? I had no problem with his request as long as he chose ones as close as possible to those illustrated in the photographs.
There was one other aesthetic choice that had to be made: how to represent paintings for which there were no images? David decided that all that was needed was to place a flat gray color in the frame with words in white that say “image not found.”
The completed 3-D model is a joy to navigate and importantly gives visual proof to the assumptions that I had already made about Lenox’s curatorial strategies: important paintings were showcased, paintings by a single artist were often placed together, paintings of the same subject were grouped near one another, and some paintings were juxtaposed to enhance their meaning for a new museum-going audience.
Project Costs
The project costs, which included payments for three research assistants and two technical associates, came to about twenty thousand dollars. Fifteen thousand were covered by two grants, one from the Terra Foundation and the other from an anonymous donor. The balance of five thousand dollars was for photographic costs covered by the NYPL.
The Lenox Gallery 3-D Virtual Recreation by David Schwittek
In the Fall of 2017, I was approached by Sally Webster to design and produce an online, interactive recreation of the Lenox Library art gallery for Nineteenth-Century Art Worldwide. Along with 3-D developer and artist Carlo Diego, we discussed and reviewed the research materials she had already collected, including reproductions of the paintings from the gallery, Richard Morris Hunt’s original architectural drawings, and archival photographs of all four walls of the original gallery.
She also introduced me to a few precedents, or references, that were conceptually aligned with her ideas, with one in particular entitled What Jane Saw (see above). Though the concept is fascinating, the execution felt to us to be a bit limited in terms of interactive scope.
Diego and my specific vision for this project included a “walkable,” 3-D, virtual art gallery that could be interacted with simply by clicking on objects in the room. At the time, I likened it to a video game where the object of the game was the acquisition of knowledge. That being the case, we researched various interactive websites, as well as web-based 3-D rendering engines.
Initial Research
After meeting with Profs. Webster and Diego, I separately researched several more precedents and references to projects that somewhat overlapped with the scope or intent of this one. One such project that Diego brought to our attention was Clouds over Cuba, an interactive piece that invites the user to “Relive the Cuban Missile Crisis 50 years later and discover what might have been.” This website was designed in support of the film of the same name, and it allows users to essentially self-navigate the film and related multimedia content in a non-linear fashion. Though a fascinating presentation of research, this navigation style was somewhat different than we envisioned, relying more upon a timeline-based navigation of time-based media—far better suited to a film than a once-extant picture gallery.
An early candidate for a web-based 3-D environment was Sketchfab, self-styled as “the world’s largest platform to publish, share, and discover 3-D content on web, mobile, AR, and VR.” Though Sketchfab does allow for the hosting and navigation of three-dimensional models, as well as simple annotating of individual areas in said model, the pricing scheme is somewhat regressive, requiring increasingly more costly subscriptions as a project’s data granularity grows. The actual Sketchfab code and instances are proprietary and stored on Sketchfab’s company servers and, perhaps most alarmingly from our stand point, the Sketchfab application only allows a maximum of fifty clickable annotations. With a total of 147 individual paintings in the original Lenox Picture Gallery catalogue, Sketchfab simply could not perform.
We prefer open-source to proprietary technologies for a number of reasons, one being that the former is not beholden to the coding restrictions or vicissitudes of the initial developer. Furthermore, Sketchfab is not comprised of web-standard technologies like HTML, CSS, and JavaScript—widely adopted by all major browser manufacturers. Likewise, these web-standard scripting languages are also well known to the developer world and are therefore much easier to modify, improve, and fork into new platforms. Open-source technologies, such as PlayCanvas, do not require any kind of software or developer licensing to work with and modify, lowering the overall cost and complexity.
Finally, I researched another interactive website entitled The Lost Museum, which “offers visitors a visualization and spatial interpretation” of the erstwhile P. T. Barnum American Museum and dates from 1999 to 2000. This project uses a combination of 3-D renderings and animation to effect a kind of virtual walk-through of the museum. Although specific interaction allows for the close inspection of multiple objects within the space, the project is loaded with information; it even includes a kind of research game. After consulting with Webster, we decided that the navigation of the space is somewhat confusing, the animated portions are essentially embedded videos that pop up in-between the walk-through, the animation itself is rudimentary, and the objectives of the experience are rather opaque. Additionally, given that this website was released in 1999–2000, it is not mobile responsive.
While the aforementioned projects were certainly informative to the project, the limitations or differences that I discovered among them obliged me to search out an alternative platform that allowed for more flexibility in terms of 3-D model rendering, navigation, and interaction. An ideal platform was found in the web-based 3-D gaming tool PlayCanvas. Like any modern, standards-based website, this tool is constructed on open-source structural/scripting languages HTML, CSS, and JavaScript. The PlayCanvas platform also allowed for license-free hosting on one’s own server, as well as easy embedding on a framework website (discussed in the next section).
Visual Design
Early on in the design process, we wanted to impart the overall project with a cohesive visual design that complemented the late-Victorian, Gilded Age architectural aesthetics of the original Lenox Library and its accompanying gallery. This overarching aesthetic would inform the visual design of the content management system (CMS) website that would encapsulate the interactive 3-D model, the model itself, as well as the scholarly documents and notes that accompany—and interact with—the 3-D model embedded on the website.
With this in mind, I began developing a loosely interactive mock-up, or prototype, that conveyed the basic look and functionality of the intended user interface. Along with this mock-up, and in consultation with Webster I created a set of user experience features to make the digital tool usable, heuristic, and enjoyable.
User experience features
• Custom Links to Areas of Interest in the Gallery: Initial features we had in mind for this tool included the repurposing of traditional HTML-based links—found in the accompanying text—to control the 3-D model. Rather than navigate to another page, for example, a given link would bring specific works or groups of artworks into focus. This was especially important given that the interpretative points made in the scholarly essay draw directly from the proximity of specific paintings to one another in the historical museum installation.
• Layers: The user would have the ability to turn on and off image and/or graphical layers that are superimposed over the 3-D model to assist or enrich the overall experience.
• Angles: The user would have ability to snap to pre-programmed camera angles to reorient themselves. Angles (or views) may include an entrance view, left wall, right wall, opposite wall, front wall, bird’s eye, etc.
• Modal Detail Overlay: Displays a close-up view of a particular, selected painting or group of paintings. To do so, the user would simply click on the painting thumbnail hanging on the wall.
• Arrangements: These would provide the user with the ability to view several images at once based on certain criteria, with examples including:
1. Artist’s nationality;
2. Genre, landscape, portraits, animal painting, etc.;
3. Paintings by a single artist;
4. Paintings bought at the same auction;
5. Proximal groups paintings, grouped near each other by the original curators.
User Interface of the 3-D Model Application
Separately, I began developing the user interface and user experience (UI/UX) for the 3-D interactive component, constructed with the PlayCanvas framework and embedded in the website. This process broke down along the lines of user interface components (such as menus, buttons, and switches), and user experience components such as feature sets, separate mobile and desktop gestures, and user task models.
For example, on a desktop browser it would be natural for a user to be initially presented with a wide view of the gallery and then, with a double click in some area of the gallery, make the gallery view zoom into a particular area. Double tapping on a mobile device would have a similar effect, with the added ability to pinch and zoom areas of the gallery with multi-touch gestures common on modern-day mobile devices.
Regardless of the platform, however, clicking or tapping on a particular painting in a frame would bring the user into the painting detail screen, where she could view a large reproduction of the painting, as well as tombstone information, accompanying text panel information, and other ancillary information related to the painting.
3-D Model Design and Construction
Initial construction of the 3-D model of the gallery was done by Diego, who has experience as a digital media artist and developer. Working closely from the archival photographs and Richard Morris Hunt’s original architectural renderings of the original gallery that Webster had uncovered in the archives of the New York Public Library, Diego employed Maxon’s Cinema 4-D modeling and animation software to construct it, focusing first on the initial build-out of the space, and then moving on to finer details, such as the wainscoting texture, skylight, flooring, and rug, and finally to positioning and scaling the frames for each painting.
The reference materials also helped me recreate the original wallpaper design, informing both the pattern (from the archival photos) and the color (from Hunt’s renderings). Diego then applied this wallpaper design to the gallery model’s walls. When we were suitably pleased with the model’s construction, we moved on to the PlayCanvas development stage phase. All of which Webster reviewed and approved.
PlayCanvas Tool Description
As stated above, PlayCanvas was chosen as the platform on which to develop the interactive 3-D recreation of the gallery. PlayCanvas is a WebGL-based 3-D–rendering engine used commonly by software design studios to make small messenger games, online multiplayer games, online product configurators, architectural visualizations, and other 3-D applications. It is based on an open-source, standards-based 3-D language called WebGL and is lightweight and device agnostic. PlayCanvas instances can be hosted directly on the same server as the website they are embedded in, making it reliable and fast. We also found that PlayCanvas has a relatively straightforward workflow for importing externally authored 3-D models from popular modeling platforms/programs like Unity and Cinema 4D.
Features of the 3-D Digital Tool
Mobile responsive
Both the interactive 3-D model and associated materials housed within the website (collectively referred to as “the digital tool”) are mobile responsive, meaning that they change in terms of scale, layout, and design depending on the device they are presented on.
Links to gallery
JQuery, a JavaScript framework, was used to employ HTML-based links found in the accompanying texts to essentially control the view of the 3-D model. Rather than navigate to another page, for example, a given link would bring specific works or arrangements of artworks into focus.
Grid and “in gallery” views
As mentioned above, a key feature of this digital tool is the ability to view selected groupings or arrangements of certain paintings that were determined by Webster and have some note or significance (e.g., portraits of George Washington or portraits featuring domestic animals as their subject, etc.). It is equally important to show the user an arrangement of a given group of paintings in situ, as they appeared in the gallery, so as to allow the user to navigate and inspect these images. Therefore, once a user has chosen a given arrangement, she is presented with two viewing options: “detail grid” and “in gallery.” The “detail grid” is a traditional grid-based image gallery, whereas the “in gallery” view highlights these paintings in the gallery, obscuring their surroundings.
Floating titles
Another important feature of this digital tool is the floating display of the title under each painting. Depending on how close a viewer is to a given wall, persistent title information will be displayed, floating near each painting. Moreover, at any angle, this title information is oriented toward the viewer for easy viewing. As the user pulls away from the wall, the title information disappears. The user can likewise opt to toggle title display on and off. This makes close inspection of the gallery walls informative and as uncluttered as possible.
Angle reorientation
Lastly, the 3-D model is equipped with what are essentially angle shortcuts to assist the user in reorienting herself within the gallery at any moment. The angle shortcuts change the camera position to the north, south, east, and west walls, as well as bring the view to the entryway, looking into the gallery. These shortcuts allow the user to wander through the gallery somewhat aimlessly, but she always has the option to “reset” to a wide view, reorienting herself in the gallery.
Administrative back end
The features of the digital tool are dynamically driven by a database at runtime. Therefore, all of the content—the images, associated tombstone information (title, artist, date, medium, etc.), text panel descriptions, and even the physical elements of the gallery itself, etc.—is housed in a database and called up as needed by the PlayCanvas application.
To make the process of adding and updating this content as simple as possible to a layperson, a simple administrative back end was implemented by Maliokas with Drupal, a powerful and customizable CMS. If a superior reproduction of a particular painting is found at a later date or a text panel description of a painting needs a revision, an editor can simply upload a new image or copyedit the description in a process that is no more difficult than using a word processor or social media platform.
Development Challenges
The PlayCanvas developer, Leonidas Maliokas, was tasked with implementing the user experience and user interface of the interactive 3-D model outlined in the above mock-up description. Maliokas, a civil engineer in his home country of Montenegro, specializes in the back-end scripting and coding necessary for PlayCanvas game and application development. He also understands the technical challenges of importing 3-D models and optimizing them for rendering in web browsers.
Three-dimensional models are predominantly formed out of an assemblage of polygonal forms, referred to as meshes, or just polygons. Though a single polygon is a relatively easy and low-intensity shape to render digitally, polygon counts can and do range up into the millions on high-end animations and video games. A typical web browser, however, is nowhere near capable of rendering this number of polygons reliably, and most modern browsers are only capable of rendering roughly 15,000–20,000 polygons.
Notably, before even sending the initial model to Maliokas, Diego noticed the very high polygon of the scene, largely due to the finely detailed frames that I had him place there. Though these frames, as well as the shadows and ambient light effects added onto them, certainly added to the realism of the scene, they would not reliably render into a browser and therefore needed to be flattened—or baked—into image files and loaded as what are known as “textures.”
Additionally, a good amount of work was necessary on Maliokas’s side to maintain Diego’s picture frame positioning in the PlayCanvas instance, as coordinate systems and other differences between Cinema 4D and PlayCanvas led to some discrepancies with regards to various scene properties. Some of these could be rectified easily by Diego and then reimported by Maliokas. Others needed to be fixed by hand within the PlayCanvas authoring environment.
After this point, the process was rather straightforward. The developed PlayCanvas code was handed off to me, along with a database and code for the administrative back end, and I implemented it into the existing web framework discussed above. Then reproduction images were added, further development ensued, and troubleshooting of any bugs and issues could begin.
The final result of our efforts was an attractive, browser navigable, mobile-responsive, 3-D recreation of the Lenox Picture Gallery. It is as close to what we believe the gallery would have looked like in its day as the technology would allow at present in a standard internet browser.
Furthermore, assuming one possesses a suitable three-dimensional model of a given space, the components for this project are highly modular and reusable. The development process for this project—from initial design to implementation—was rather straightforward and will be equally suitable to the reconstruction of numerous other historic entities, now lost to the rigors of time. Given the modularity of the underlying technology, one can certainly imagine beyond the Gilded Age and envision reconstructions of the first impressionist exhibition held in Nadar’s studio in 1874, while the Lenox Library was still being built. Or perhaps a reconstruction of the Museum of Modern Art’s opening exhibition on the twelfth floor of the Heckscher Building in 1929. Or even more esoteric endeavors, such as a reconstruction of a John Ahearn and Rigoberto Torres’s 1979 exhibition at the now defunct Fashion Moda gallery in the South Bronx.
These spaces were made “places” not only by virtue of their content, but by the addition of an audience. We would argue that interactive, 3-D reconstructions of this kind can create a new audience and therefore a revived form of digital “place,” in addition to providing a more immersive research tool for art historians.
Conclusion
This interactive digital platform reconstructs the 1880s interior of James Lenox’s Picture Gallery and the art that graced its walls. One can view the paintings and access detailed information about each work, in addition to seeing where they were hung and what paintings were installed nearby. This 3-D model has furthered the scholarly goal of establishing Lenox’s curatorial strategy, its meaning, and contemporary context. As a research tool, it is powerful, beautiful, and flexible, and it provides a robust template for other inquiries into lost art collections.
[1] Catherine Roach, “Rehanging Reynolds at the British Institution: Methods for Reconstructing Ephemeral Displays,” British Art Studies, no. 4 (Autumn 2016): 2, doi:10.17658/issn.2058-5462/issue-04/croach.
[2] There is information on the painting collection in the James Lenox Papers, General Correspondence files, Manuscripts and Archives Division, New York Public Library, New York. It is also worthwhile to consult the James Lenox painting files of the Art and Architecture Collection of the New York Public Library. This material relates primarily to the sales of paintings found in various auction catalogues, which often also contain valuable illustrations and descriptions of deaccessioned Lenox paintings. The illustrations and descriptive texts are included, where needed, in the text panels.
[3] “The Lenox Library, New York, N.Y.,” The American Architect and Building News, September 1, 1877, 281. The incline mentioned in the text was at the rear of the building and can be clearly seen in a cross section of the building (p. 88).